
#Webzine
Atmo Hauts-de-France
L'UX au service de la qualité de l'air
#Contexte
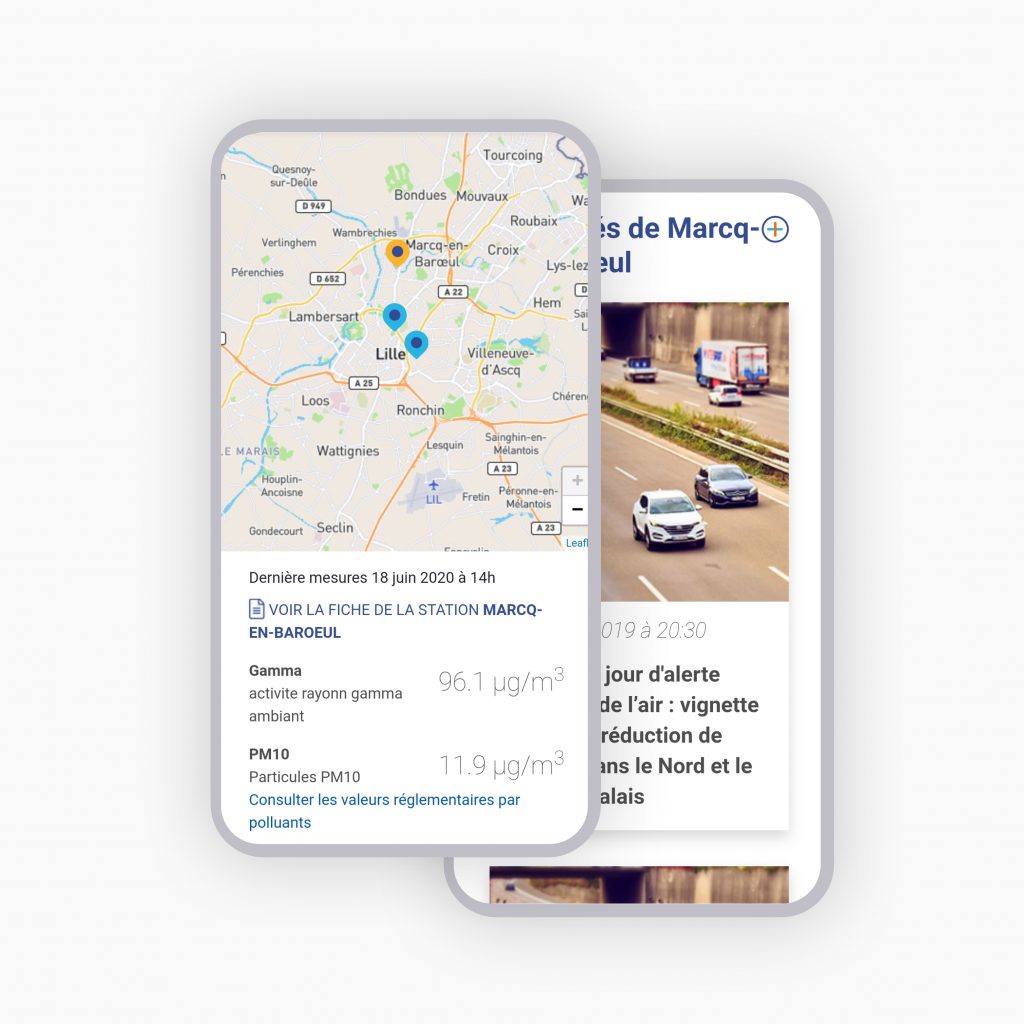
Suite à la fusion des régions Nord-Pas-de-Calais et Picardie, Atmo dispose depuis 2016 d’un seul et même site internet. Non-responsive et non adapté à la navigation mobile, Atmo HDF a engagé une refonte de son site en mars 2019. Audit et nouvelle architecture des bases de données, analyse des flux de données, nouvelles approches ergonomiques, l’expérience utilisateur a été une recherche permanente pour répondre à la fonction première du site : le partage des indices de la qualité de l’air, tout en valorisant les autres données.
Secteur
Service
Notre mission
Approches agiles
Mobile first
UX/UI Design
Responsive Design
Mise en ligne
Septembre 2019
#Conception
Anticiper les besoins utilisateurs
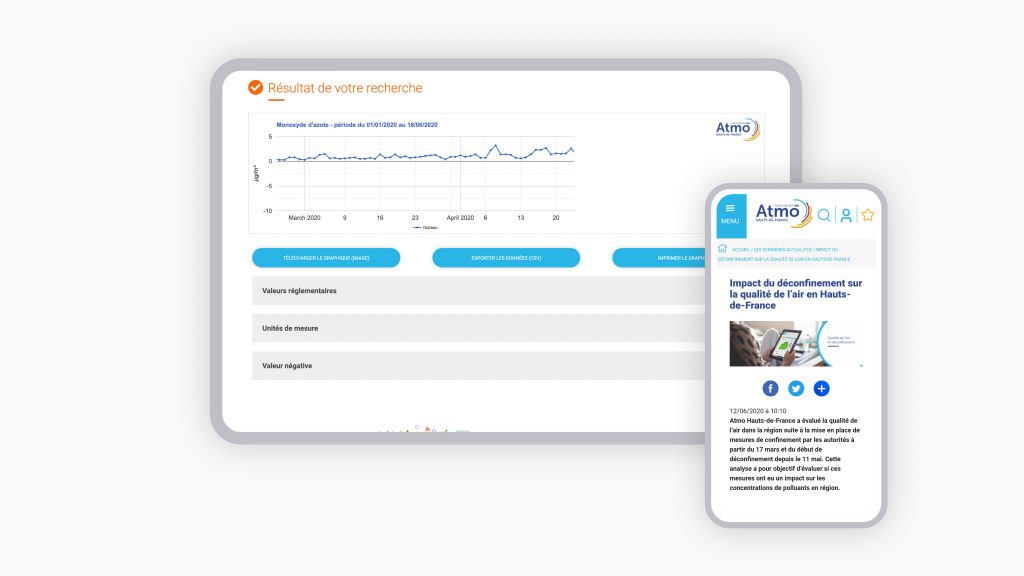
Au-delà des aspects très techniques de la refonte : collecter efficacement les données, diffuser des indices fiables, structurer des BDD open-source… C’est la recherche des besoins des utilisateurs qui a guidé nos réflexions tout au long du projet. En effet, les enjeux purement techniques du projet ne devaient pas prendre le pas sur l’utilité de cette nouvelle plateforme web. D’accord pour restituer un indice, mais pas n’importe comment !
L’UX au cœur du projet
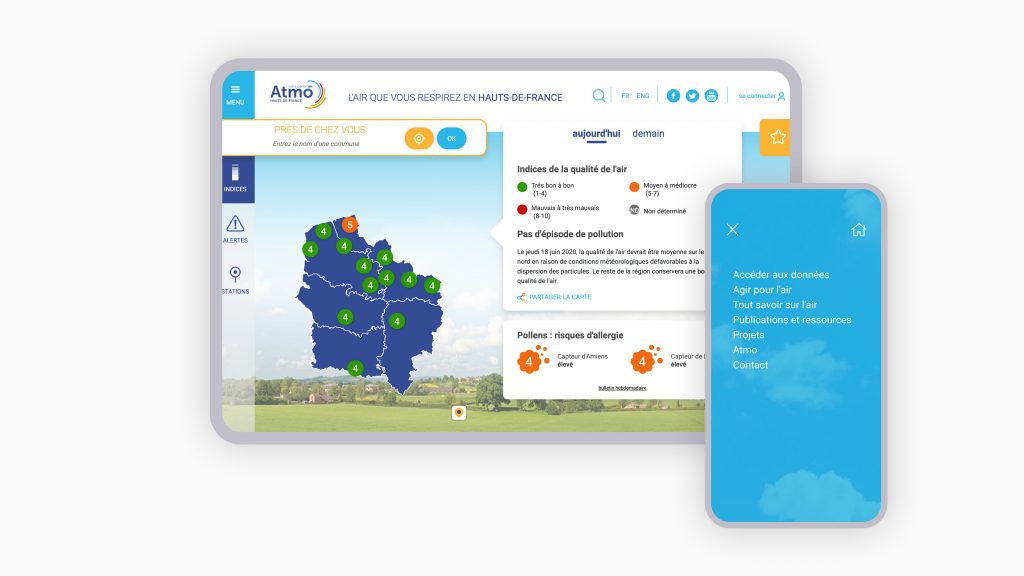
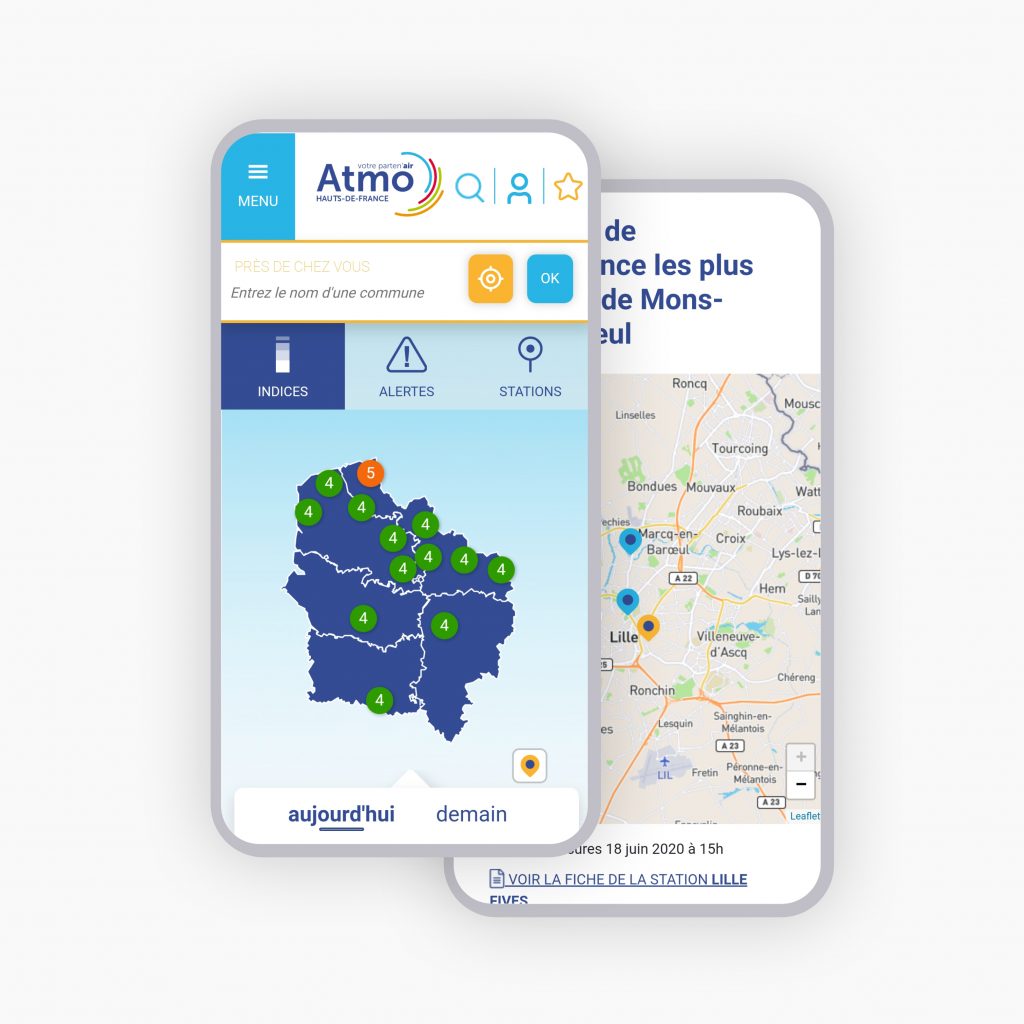
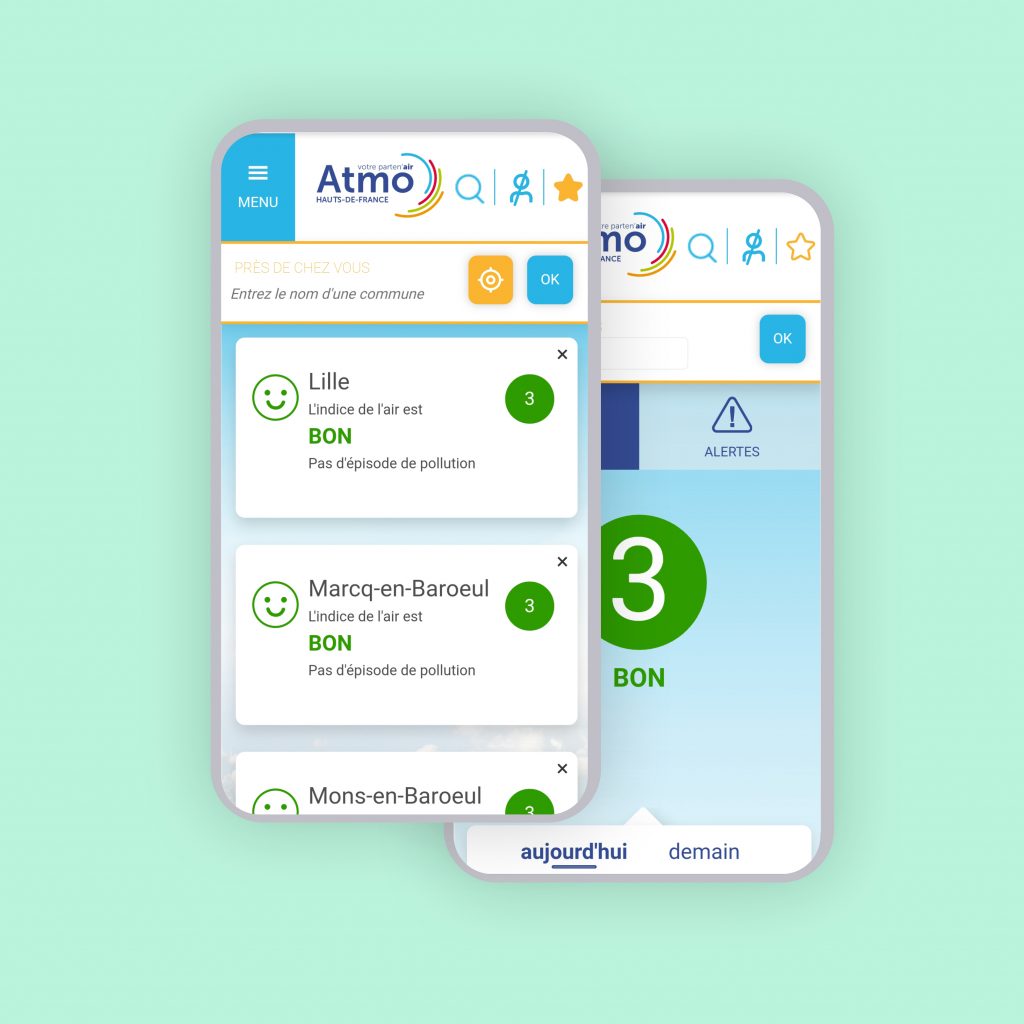
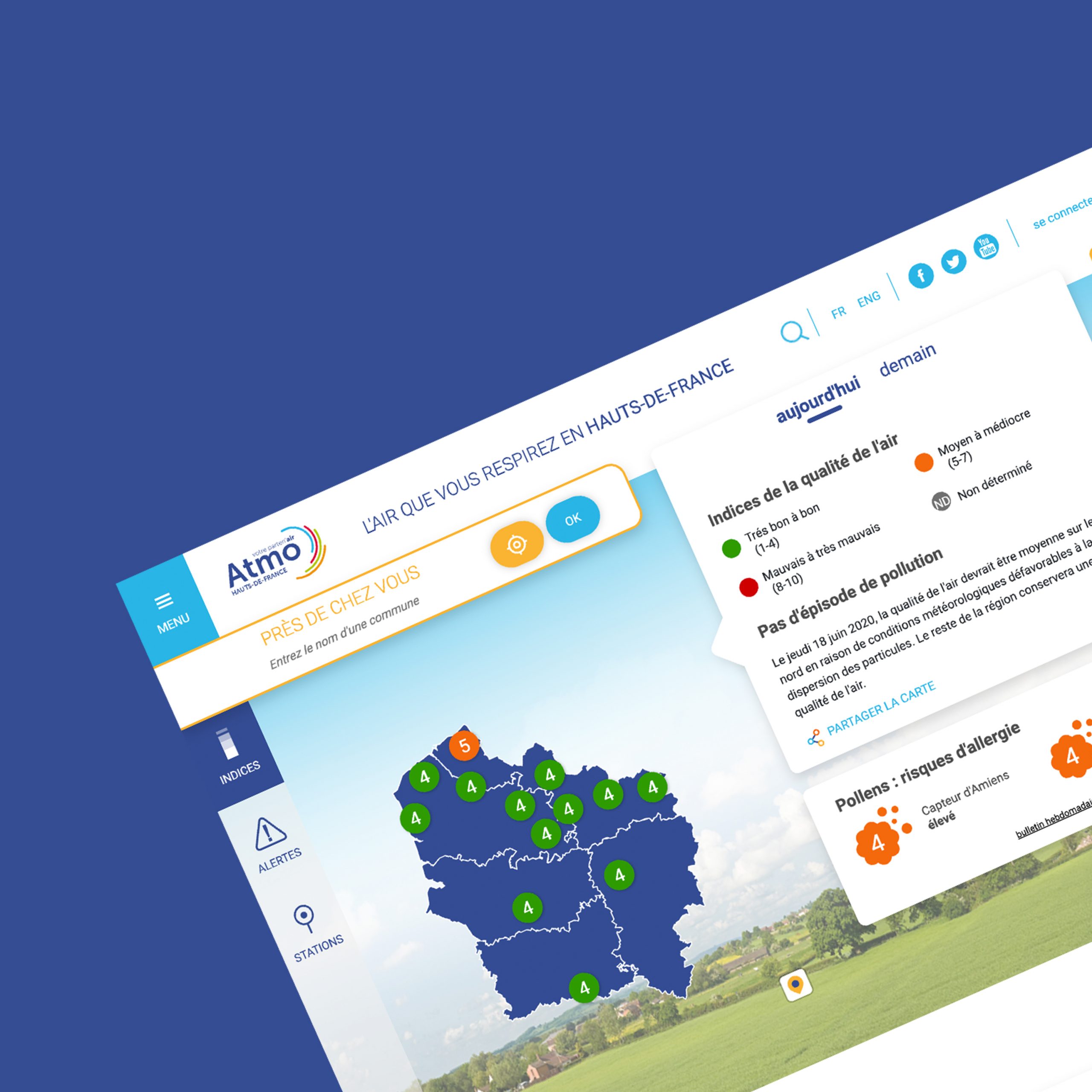
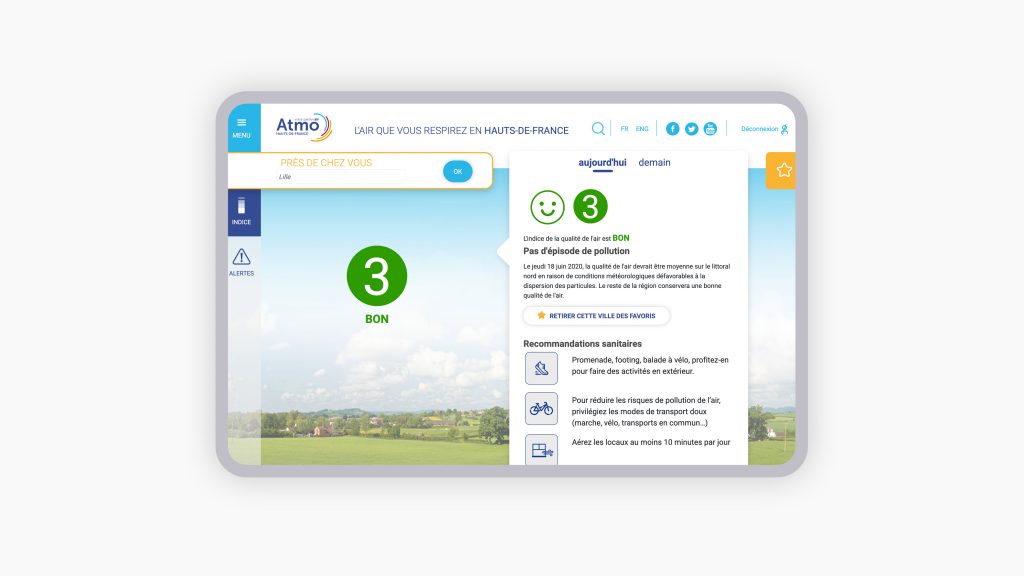
Quelle approches proposer aux utilisateurs pour restituer efficacement l’indice de la qualité de l’air ? L'UX (expérience utilisateur) est partie du très large : la région Hauts-de-France, pour se diriger vers le plus petit : une localité précise. Elle a aussi englobé l'analyse, la réflexion et les tests pour créer une interface utile, et même un peu plus puisqu’elle a permis de développer des modules spécifiques qui n’avaient pas été imaginés au départ. Un module « Favoris » permet de collecter chaque jour les indices et alertes liés à vos communes prioritaires.
Un soupçon d’agilité et de co-conception
C’est l’une des réussites du projet qui aura été menée en étroite collaboration avec l’ensemble des équipes Atmo Hauts-de-France. L’équipe projet a joué le jeu de l’agilité et de la co-conception pour partager les points de vue et penser ensemble les solutions à développer. Le résultat a dépassé le simple enjeu de la refonte, puisque que l’appropriation du projet par les équipes aura fédéré en interne et ouvert les réflexions pour les mois et années à venir. Des temps utiles et efficaces comme nous les aimons.

#Indicateurs
#FEEDBACKS
Une équipe dynamique et très à l’écoute, qui a mis l’expérience utilisateur au cœur de la refonte de notre site Internet

Atmo Hauts-de-France
La conception Mobile first a simplifié l'interface et augmenté considérablement l'accès à l'information?

CAD
#ONLINE
#Découvrir d'autres projets